Flexie CRM Forms are an integral part of the platform that make sure to capture new data, nurture the already existing entities in the CRM or to push content in the type of forms to the Lead/Contact entity when they visit your site.
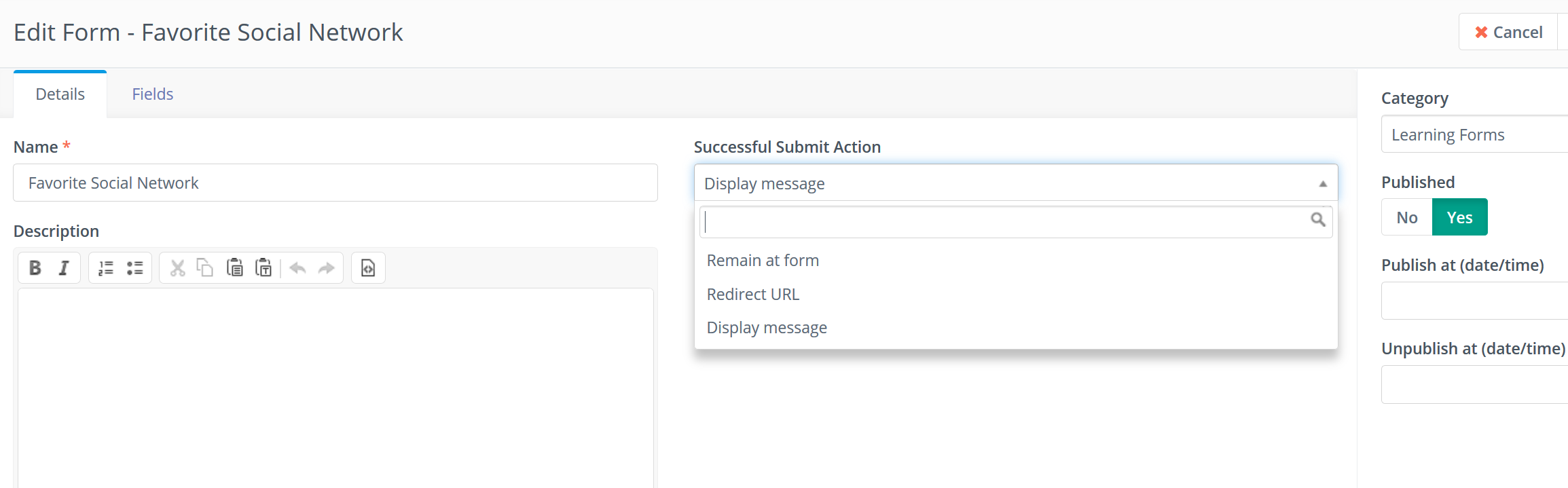
When you create a form, you have three Actions which you can perform in Flexie CRM user interface. You can choose to remain at the form after submission, redirect to an URL , or just display a message whatever you want to say to your entity.
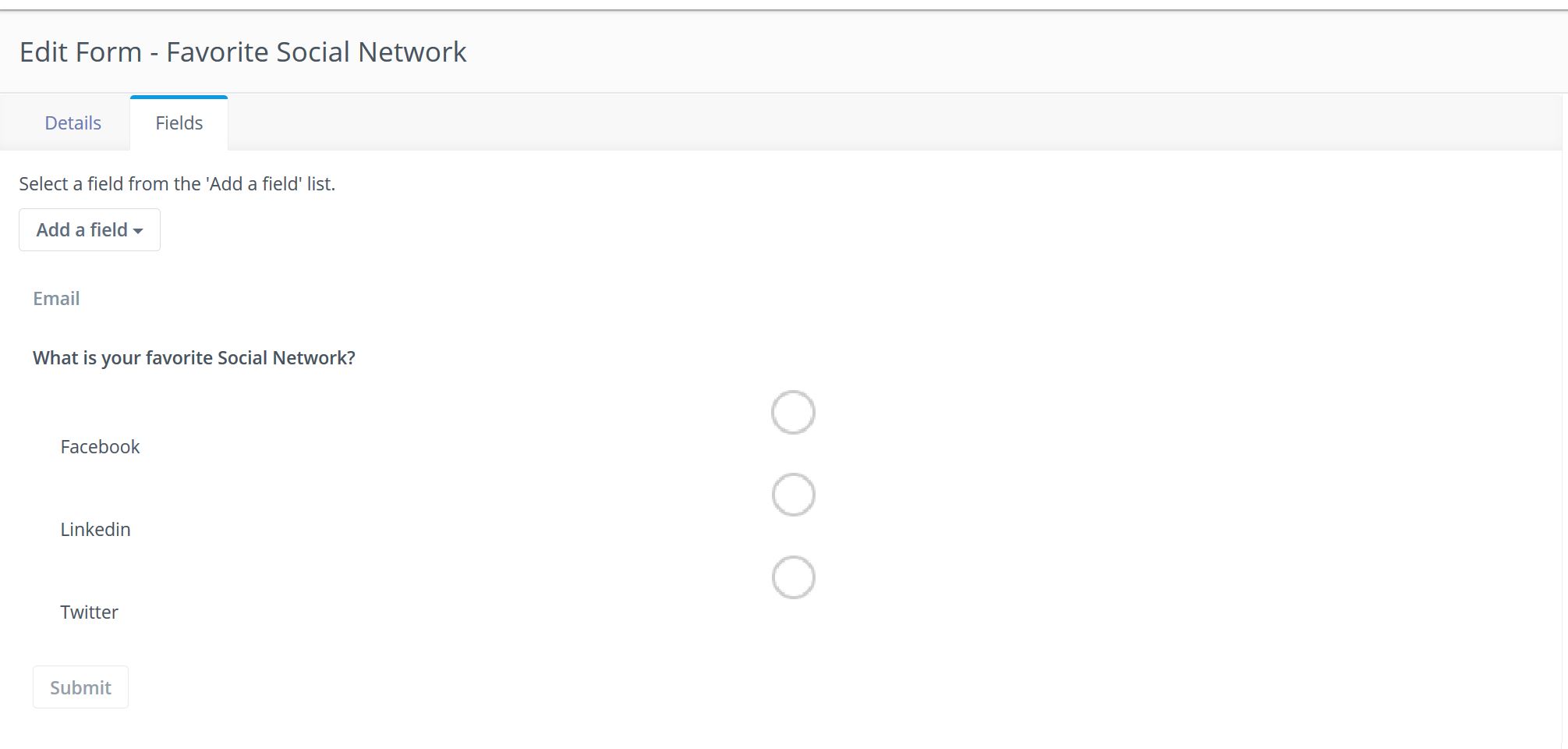
We created a simple form linked with the Leads entity, with email as an hidden field and a choice question to check some information that is important to us.

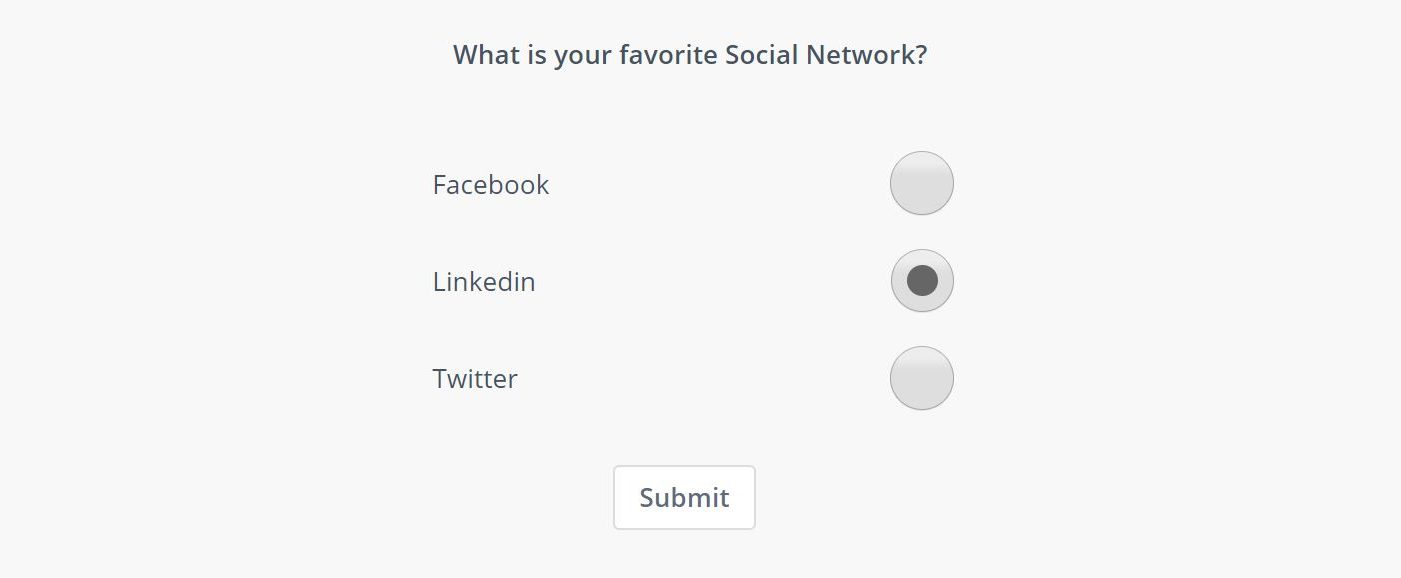
Lets suppose we ask what is Leads Favorite Social Network, in order to redirect them to our group or page based on the selection they make. As the business is very dynamic, you may want to change the behavior of the form based on what this entity has selected or inputted.

You may push the form to your Leads that are visiting your site, or you include somewhere in your site. The form we created ask for a selection and in the moment the form will be submitted, on the server side will execute the action that you define, like displaying a message or redirect to some URL.

This data that the Lead will submit will go to Flexie CRM. This will serve for various purposes, one of which is data enrichment. In this case we haven’t mapped any field with Leads entity so we are only taking a look at the external actions.
Note: Whenever you generate a new form, a script is generated too, so you can copy and paste that script in your site.
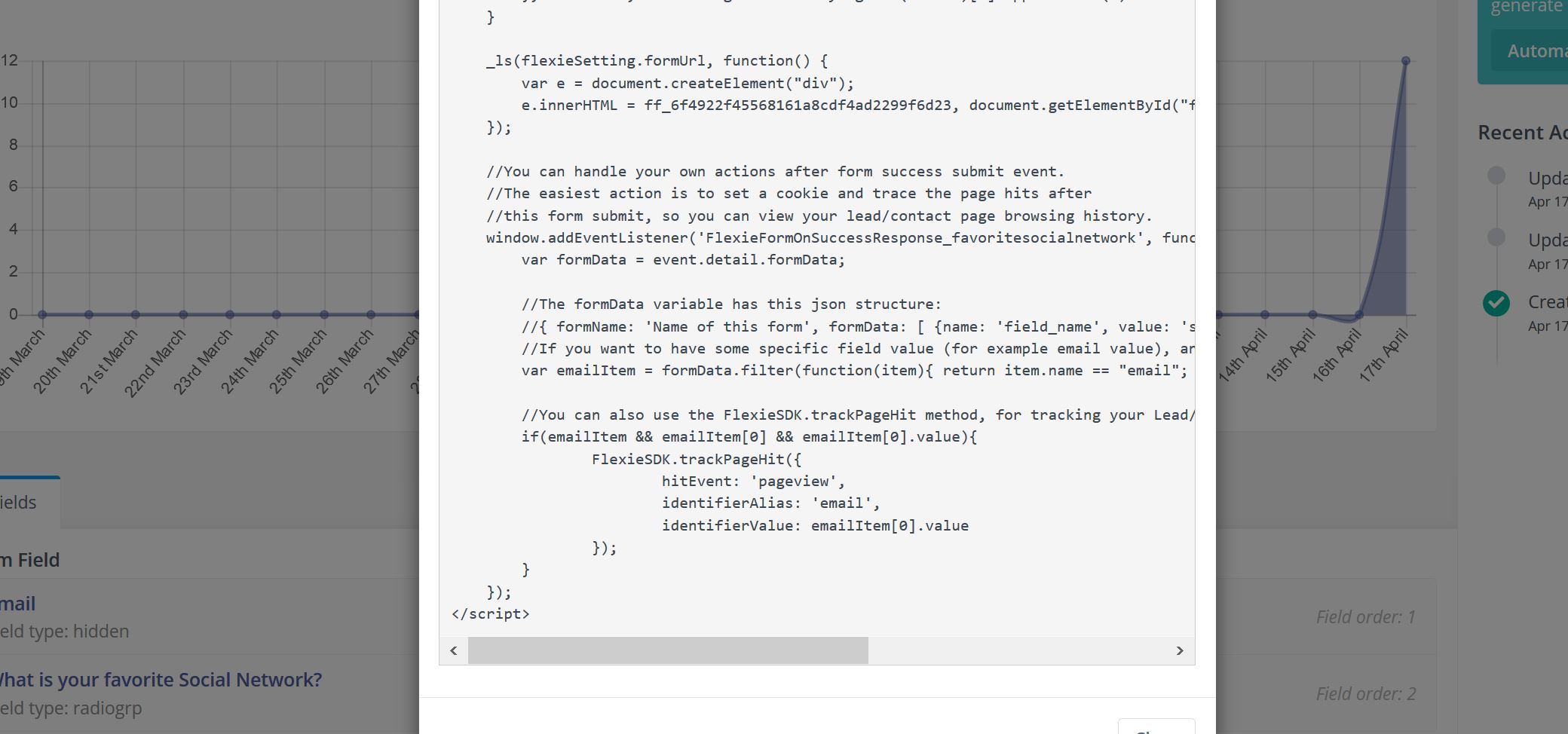
Click Manual Copy and the code will be showed like in the screen below. Copy and paste it to your site, or wherever you intent to use it. In the code you will have an event listener that will fire when the Lead will submit the form.

That is just JavaScript code and you can grab the submitted information and make your own decision on what to do next with the Lead data.
If you closely look at the form script you will notice you have an success event name in the addEventListener starting with FlexieFormOnSuccessResponse.
If you have a form named “Favorite Social Network” the event name will be like FlexieFormOnSuccessResponse_favoritesocialnetwork. This is automatically generated from you in the form code.
<script type="text/javascript">
window.addEventListener('FlexieFormOnSuccessResponse_favoritesocialnetwork', function(event) {
var formData = event.detail.formData;
var selectionItem = formData.filter(function(item){ return item.name == "what_is_your_favorite_social_network"; });
if(selectionItem && selectionItem[0] && selectionItem[0].value) {
switch (selectionItem[0].value) {
case "Facebook":
/*Do whatever action you may want here. In this case we opened a new tab to join our Facebook Group*/
window.open('https://www.facebook.com/groups/2048827685373618/', '_blank');
break;
case "Linkedin":
/*Do whatever action you may want here. In this case we opened a new tab to join our Linkedin Page*/
window.open('https://www.linkedin.com/company/flexie-crm/', '_blank');
break;
case "Twitter":
/*Do whatever action you may want here. In this case we opened a new tab to join our Twitter page*/
window.open('https://twitter.com/flexieCRM?lang=en', '_blank');
break;
}
}
});
</script>
The information we need that will also be submitted to the server is being hold on event.detail.formData. In the above code we see how this information is used to check what the user has submitted. If a users selects Facebook, another window will open in Flexie Facebook Group so the Lead can join.
This is a very simple example, and you can create different cases by using formData and tweak your form actions with some basic JavaScript knowledge.
To stay updated with the latest features, news and how-to articles and videos, please join our group on Facebook, Flexie CRM Academy.