Google Forms is a Google app form builder used for questionnaires and surveys to collect user information. This information is then automatically saved to a spreadsheet. Over the years Google Forms has undergone lots of improvements to allow third-party developers integrate tools and add features.
One of the most important updates its the Intelligent Response Validation which will suggest the right validation for the form fields depending on their type.
Google Forms can be configured to send the payload to a third-party application through scripting capabilities and activation of trigger points.
Integration Steps
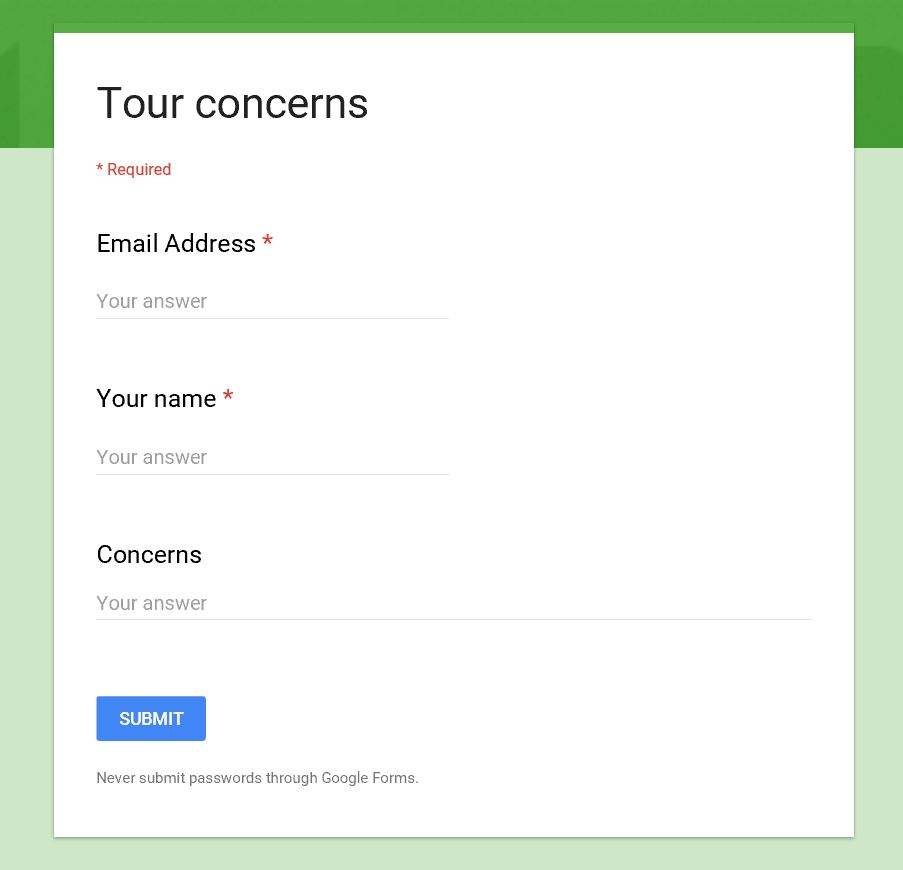
As a first step to this Flexie – Google Forms integration we proceed by creating a basic form that will collect user’s general information like name, email. When we create the form, you can either send it by email or copy the public form link and send it out.
What we are trying to do is getting the forms information right into Flexie CRM automatically. So you have a centralized information from where you can elaborate your business information in general.

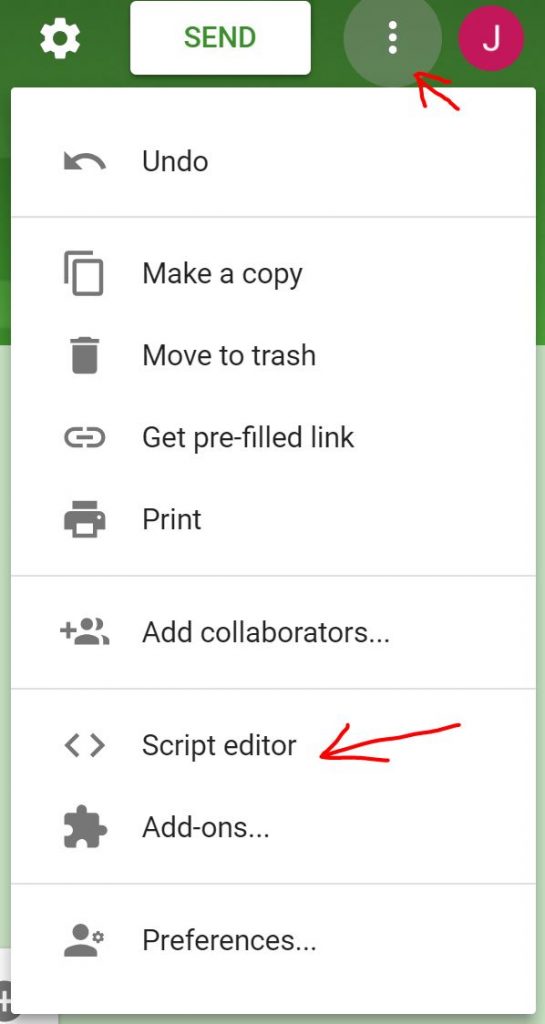
In the right side of the SEND button, there is a small menu icon. When you click on it, a menu will open up.
Go to Script editor to write a short script that will transfer the form information to Flexie CRM.

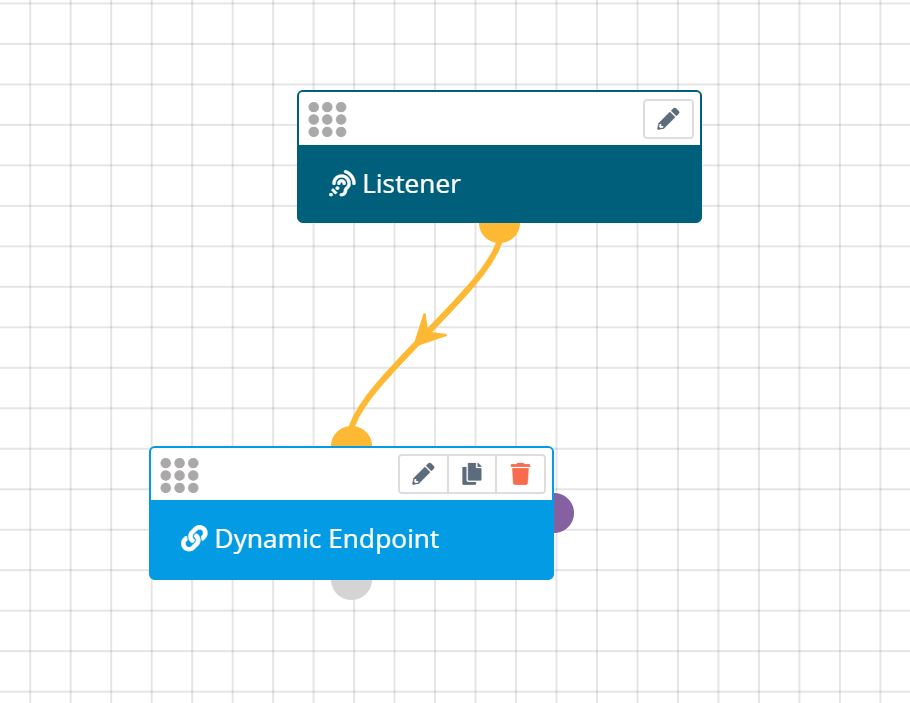
Before writing the code to the Script editor, you have to create a Workflow in Flexie CRM that starts from a Virtual Entity where you can receive your data.

The auto generated Dynamic Endpoint and will be used to receive collected information from Google Form when the form will be submitted from users.
var flexieDynamicEndpoint = '[FLEXIE CRM AUTO-GENERATED DYNAMIC ENDPOINT]';
function onFormSubmit(e) {
var data = {
"form": {
"id": e.source.getId(),
"title": e.source.getTitle() ? e.source.getTitle() : "Google Form"
},
"response": e.response.getItemResponses().map(function(y) {
return {
h: y.getItem().getTitle(),
k: y.getResponse()
}
}, this).reduce(function(r, y) {
r[y.h] = y.k;
return r
}, {})
};
var options = {
method: "post",
payload: JSON.stringify(data),
contentType: "application/json; charset=utf-8",
};
UrlFetchApp.fetch(flexieDynamicEndpoint, options);
};The above code will send form collected information to your Dynamic Endpoint from where you can process the information and save it.
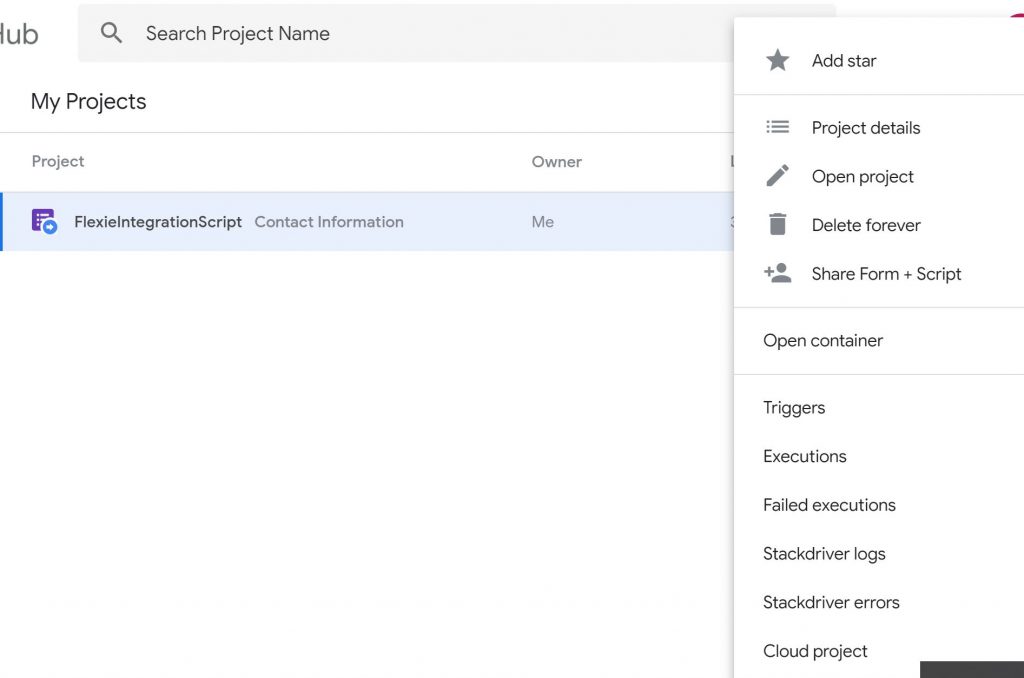
We proceed by giving naming this project FlexieIntegrationScript and save it.

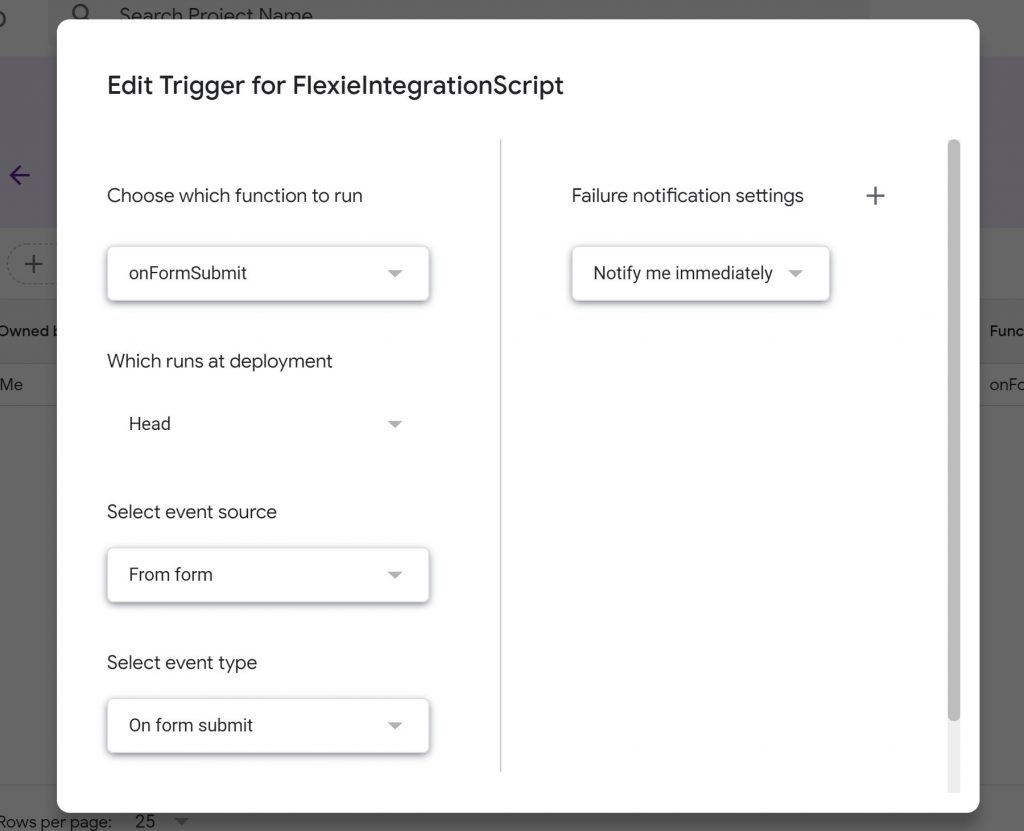
To run this operation and get this piece of code executed when the form is submitted, we have to create a trigger and attach to this method by clicking the Edit icon – > Triggers

Create the trigger as shown in the image above, connect it to the onFormSubmit method we created in the script and save it.
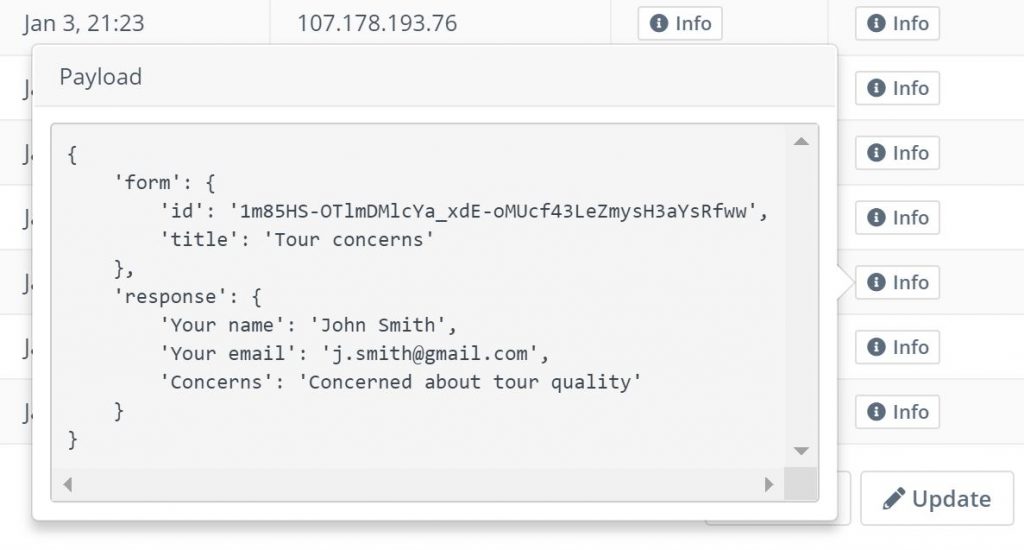
In Flexie CRM you will receive a payload each time the form will be submitted in the format shown below:

Sure, you can play around with the script and get the data the way it fits your scenario.
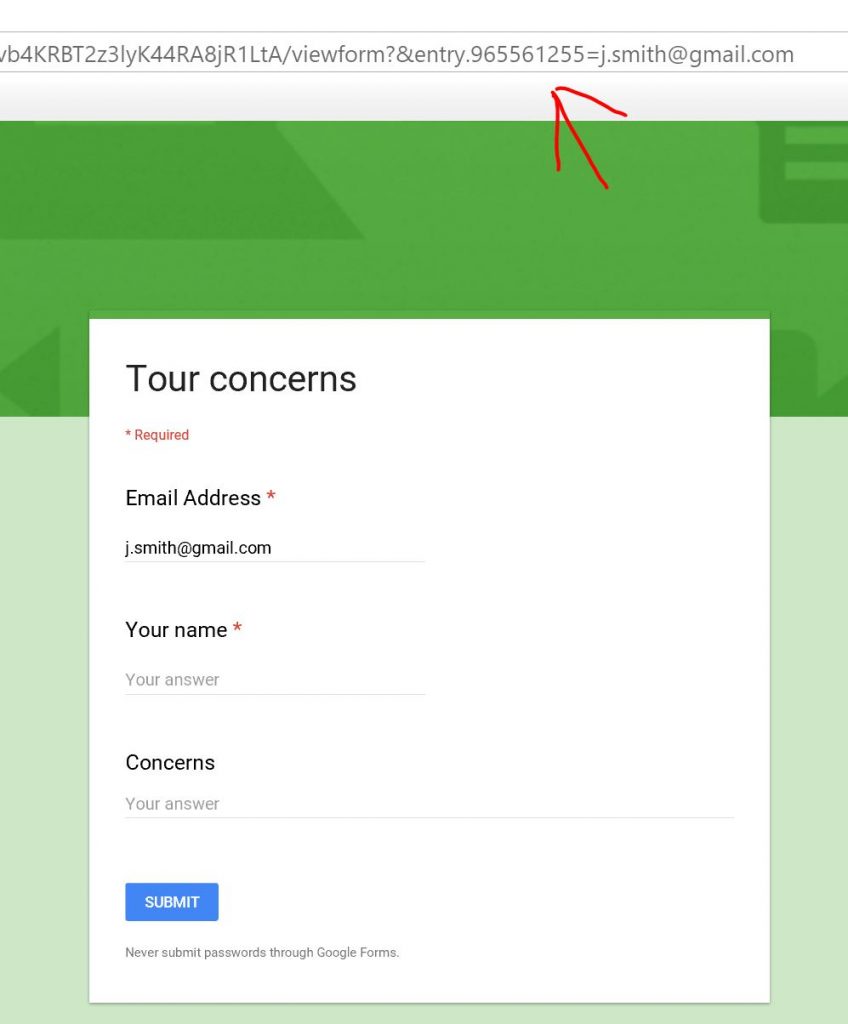
When you send the Google Form link by email, you can also use variables to prefill form fields like for example the email field. The field will show prefilled in the form so the user be it a lead or a contact will not have to enter redundant information.
The prefilled inputs can be email addresses or other relevant information you might need to create a working logic.In the example below is shown how you can create an email templates in Flexie CRM and concat variables to the Google Form URL.
https://docs.google.com/forms/d/e/[GOOGLE-FORM-UNIQUE-ID]& entry.965561255={{email}}

entry.965561255 is the name of the input auto-generated by Google Form and you can see its name when you right click in the input and inspect element.
Direct integration are very important when it comes to cutting costs, third-party dependencies and having information centralized.
To stay updated with the latest features, news and how-to articles and videos, please join our group on Facebook, Flexie CRM Academy and subscribe to our YouTube channel Flexie CRM.